How to import themes
First you need a .tgz file, which contains the theme you want (or a bundle of themes). You can download such a bundle from the themes list page.
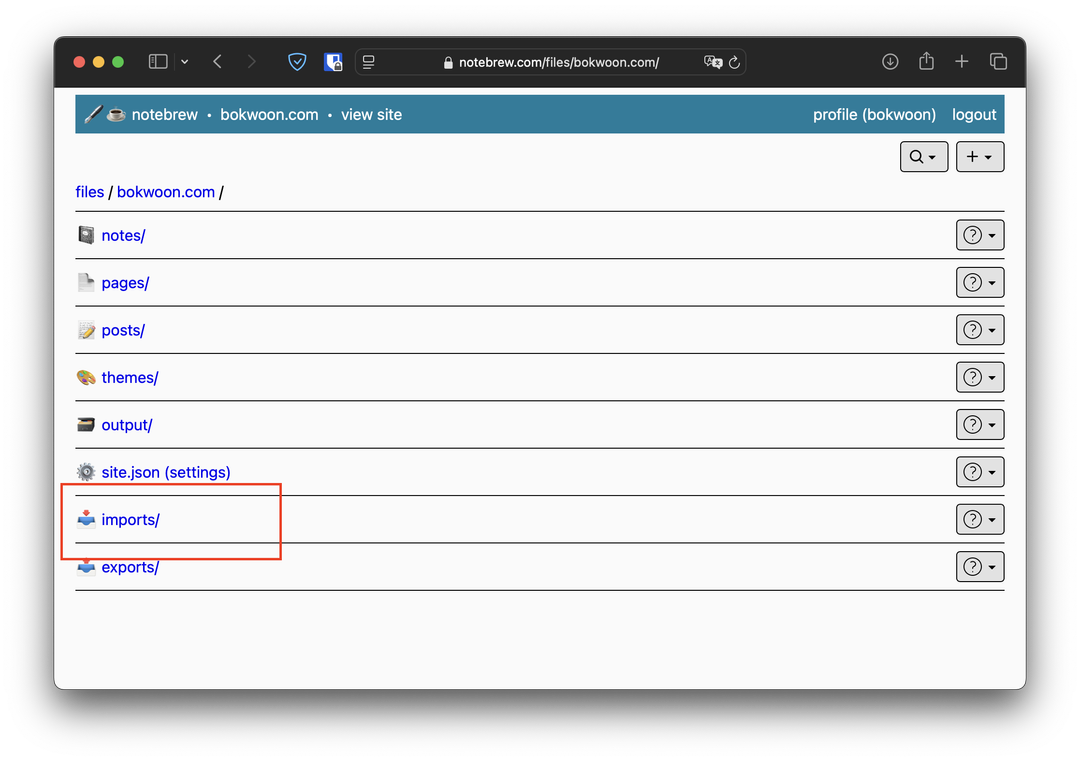
1. Click on "imports".

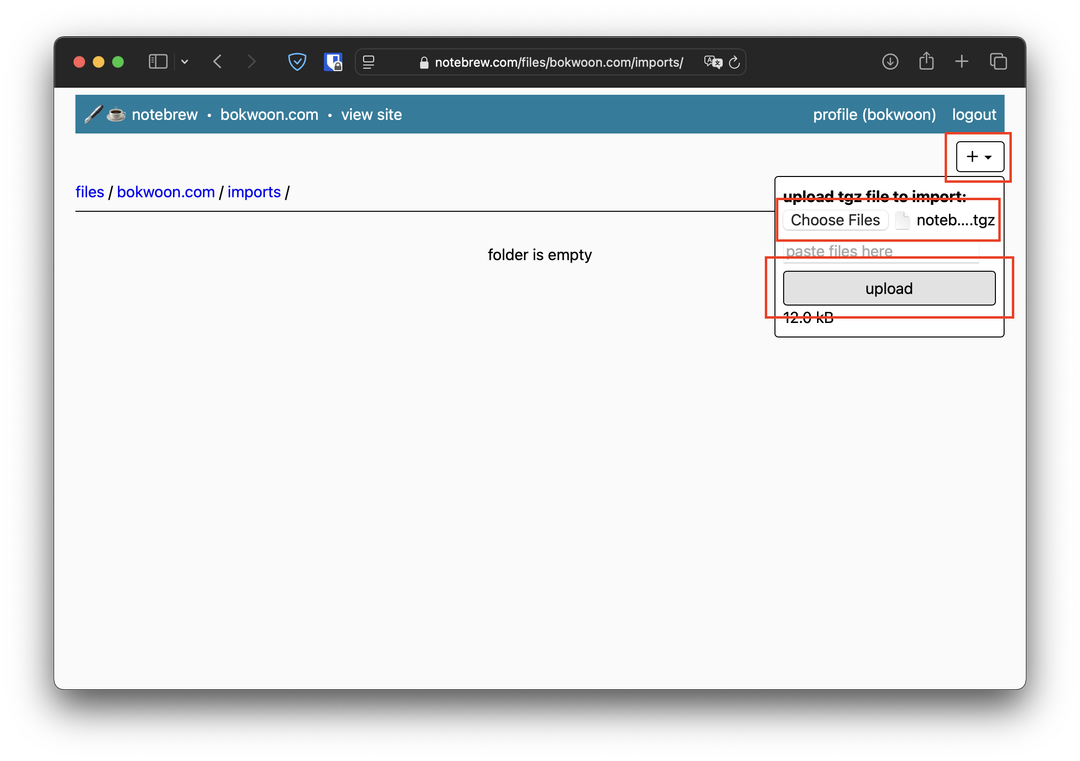
2. Upload the .tgz file.

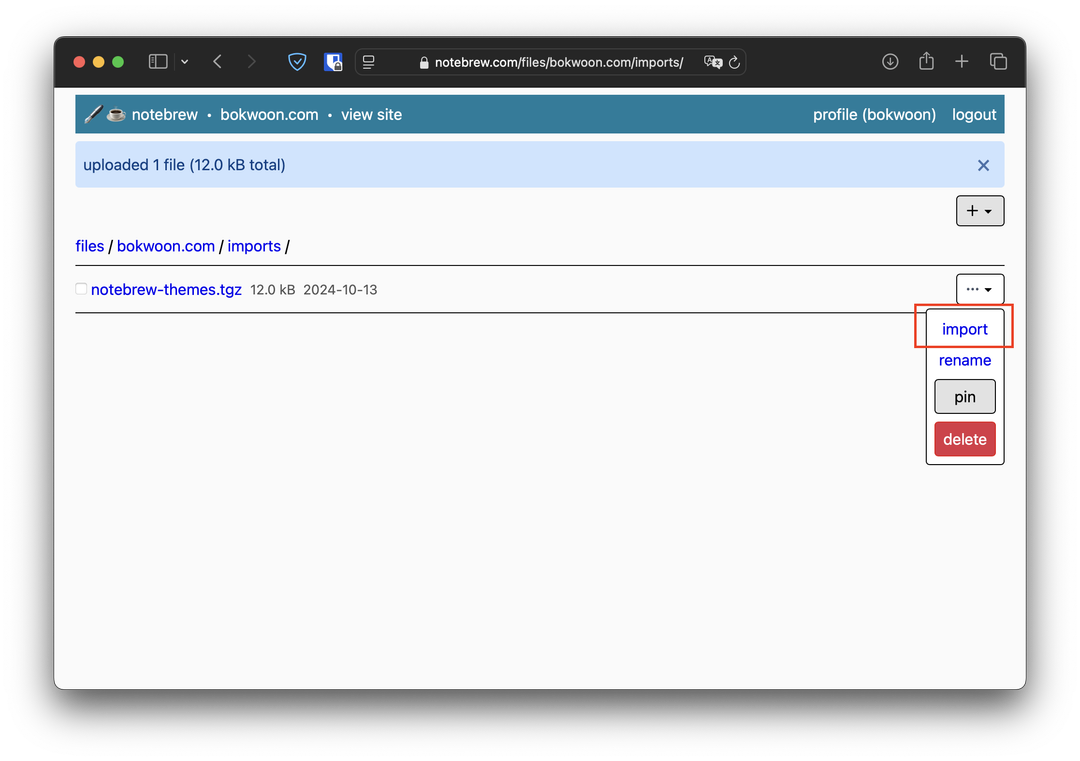
3. Import the uploaded .tgz file.

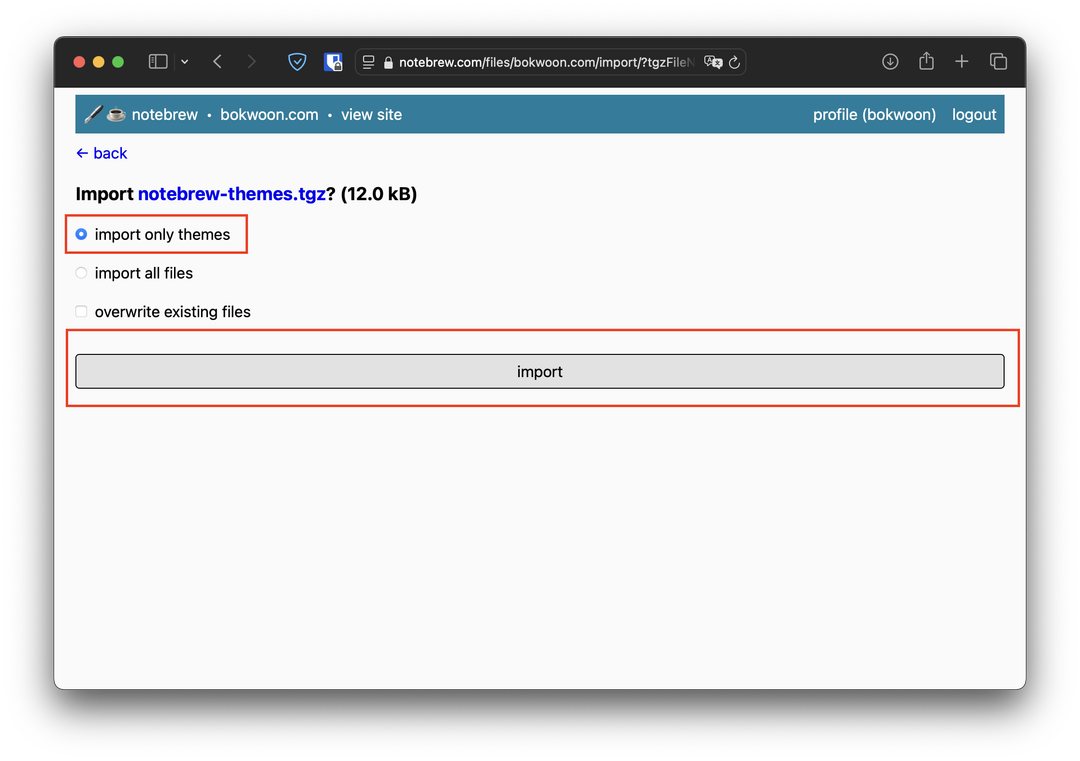
4. Select "import only themes", then import.

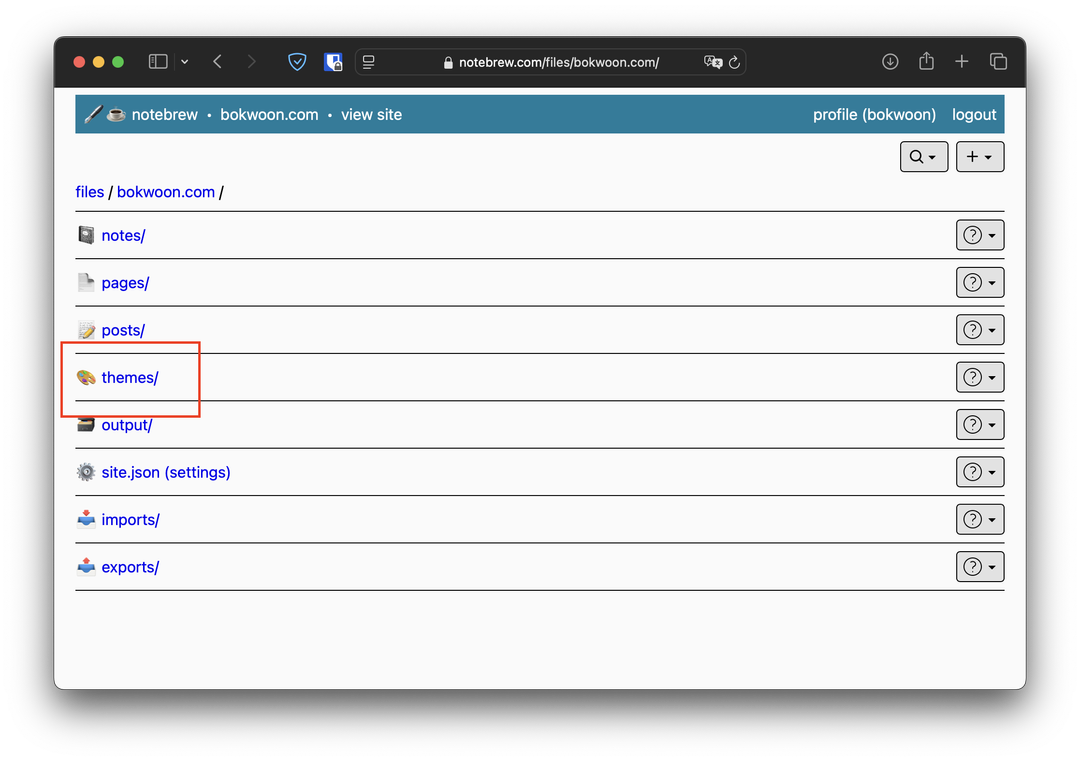
5. This should have added new items into the themes folder. Next, head to "themes".

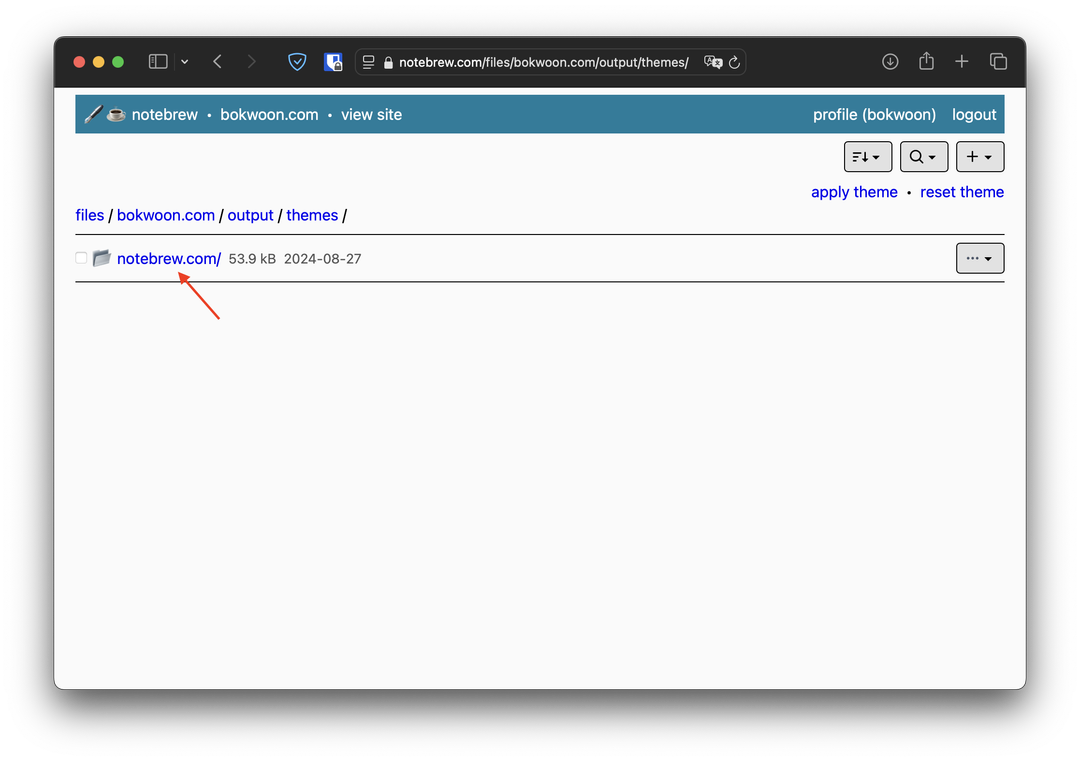
6. By convention, themes downloaded from a website should be placed in subfolders of the same name (so they don't clobber with themes from other websites).
In this case notebrew-themes.tgz was downloaded from notebrew.com, so its themes are placed inside the notebrew.com folder.

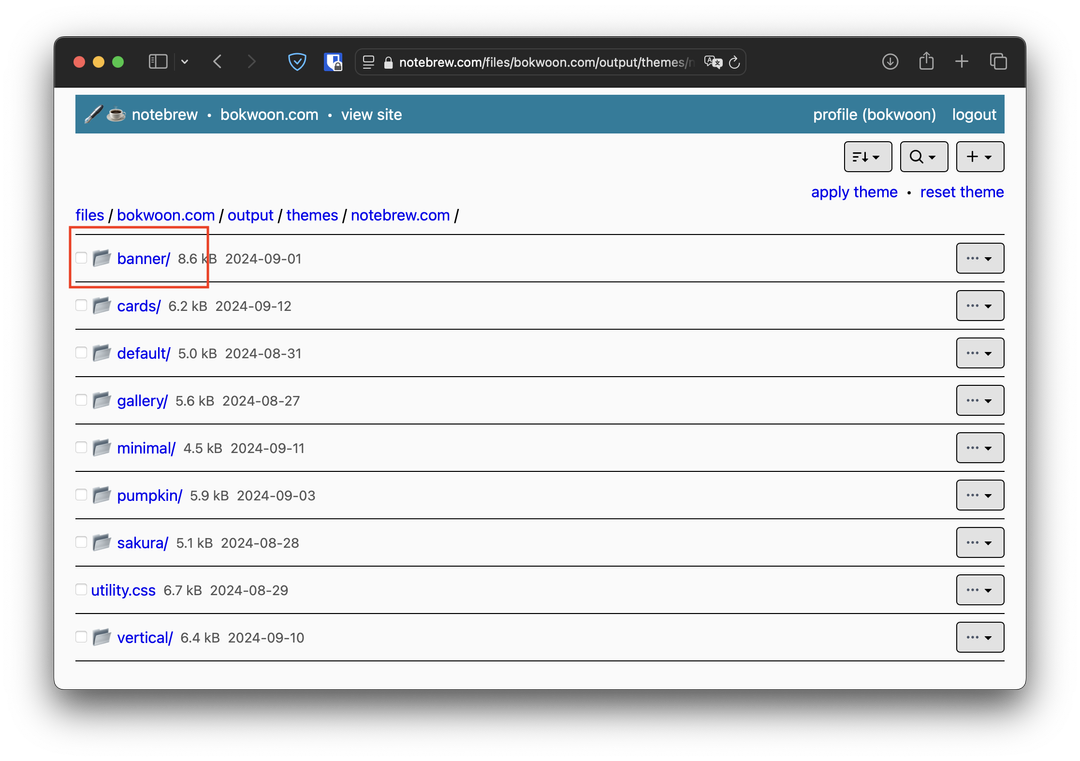
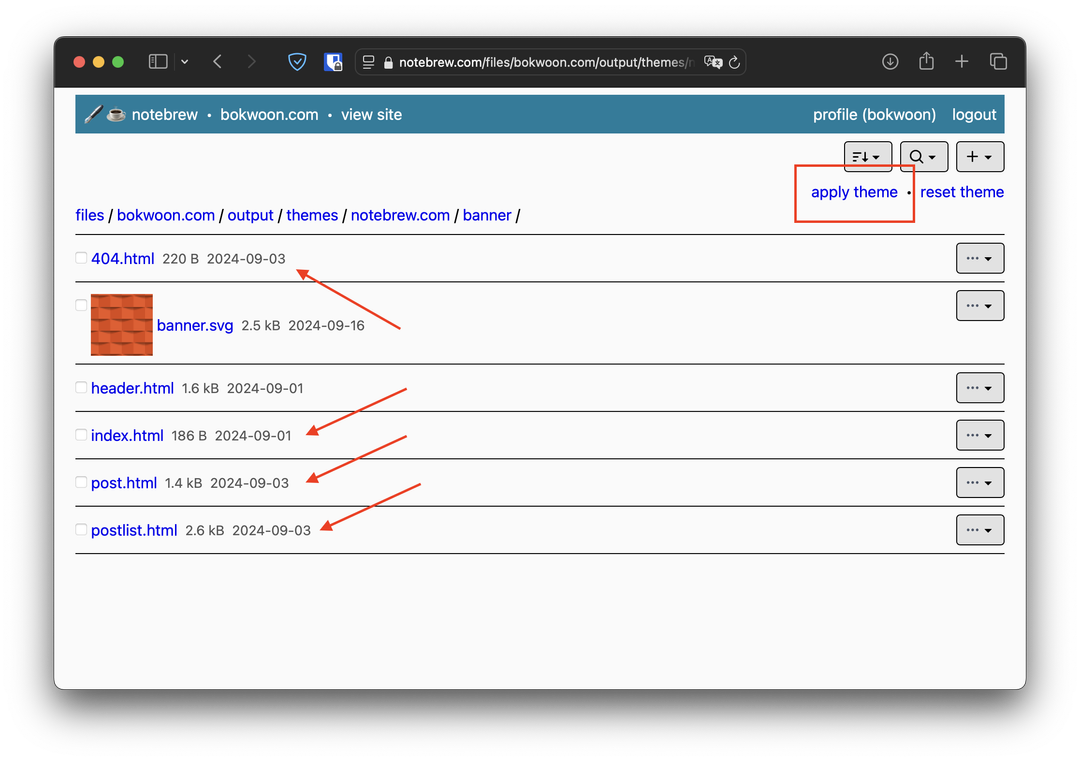
7. You can see that the list of themes inside correspond to the themes displayed on the template list page. In this example, we will be setting the "banner" template.

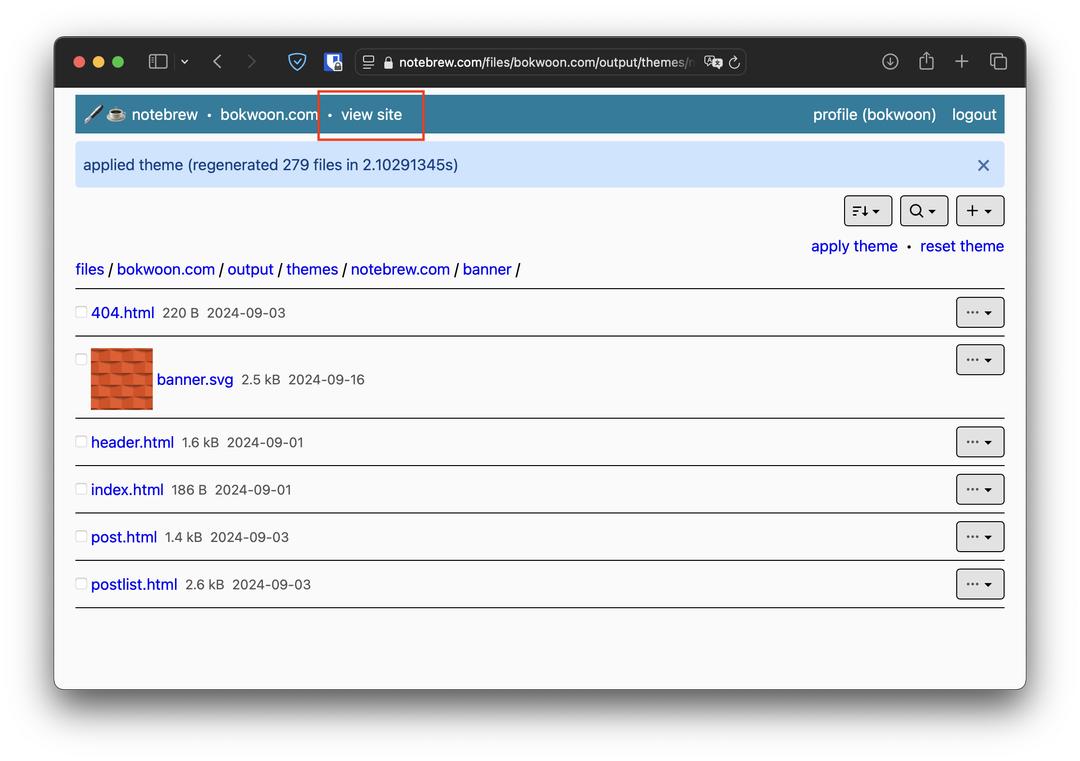
8. A theme folder should have at least one of the following files: 404.html, index.html, post.html or postlist.html. If you see any of these in the current folder, you can click the "apply theme" link.

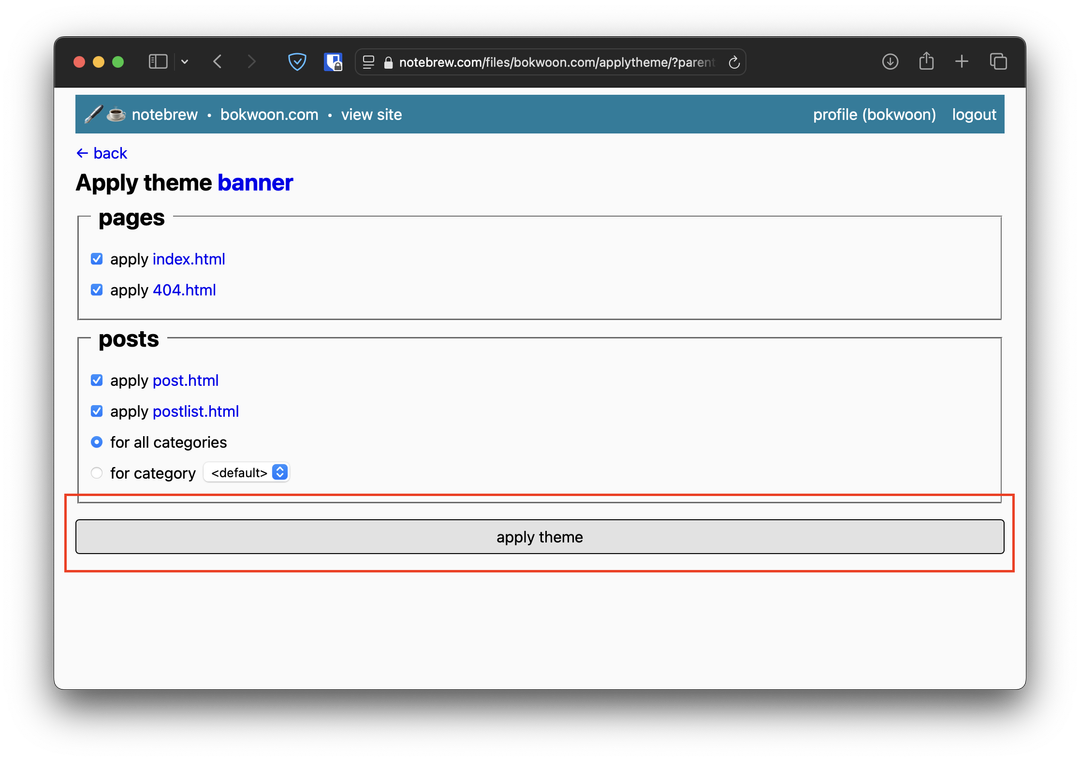
9. Check the checkboxes accordingly (default is to leave everything checked), then press "apply theme".

10. Once the theme has been applied, you can click "view site" to view your changes.